Todd's Guide to Creating Video Tutorials
What’s all this then?
So I’ve made a lot of video tutorials in my life. When I first started out, it was just me, in my home office, with nothing more than a copy of Camtasia. Later I joined Google as a Developer Advocate, and worked on some of the earliest screencasts there * Sadly, the product no longer exists, so I can't share those videos with you. . They were pretty crude at first, but eventually Google hired an entire studio full of producers, editors, animators, and lightning technicians, and I got to make some pretty fancy stuff * Fun fact: Thanks to this video, I have an IMDB page .
These days, I’m at Plaid, where my new set up is…me, in my home office, with a copy of Camtasia. But also, now I have a copy of Premiere, too. So I’m movin’ up in the world!
But here’s the thing — even though I’m mostly back to a one-person operation, I’m able to create content that’s almost as good as when I had a whole studio that I could rely on. And I think that’s because, no matter what your production budget might be, the main steps in creating a video tutorial are basically the same. And, since I’ve made an awful lot of these things, I thought it might be nice to share some of what I learned along the way.
Okay, all of that out of the way, let’s talk about the first step!
Part 1: Ask yourself some questions
Before you hit your manager up for that $2500 expense report for a DSL camera and teleprompter, you should first ask yourself a few important questions. Starting with the most important…
Question 1: Wait. Are you sure you want to make a video?
Are you sure this is something you want to do? After all, there are several good reasons to not make a video:
- Videos are time consuming! The amount of time it takes to create a video is significantly more than it would be to write a corresponding page of documentation. It still takes me about 6 weeks to complete a long-form video tutorial.
- Videos cannot be edited after the fact. Unlike documentation, you can’t publish a first pass of a video and then refine it over time. Once you publish a video on YouTube, it’s there forever. Sure, you can always take down the old video and replace it with a new one, but that’s a lot more work.
- Not everybody likes videos! Different people learn things in different ways. Many developers prefer to just read the docs, copy-and-paste the code snippets they need, and move on with their lives.
On the other hand, there are very good reasons to create videos:
- Videos are good at documenting step-by-step instructions. For many developers, being able to code alongside a video helps them eliminate errors they might encounter if they’re following along with written documentation.
- Videos are often better at explaining difficult concepts than text. Having a person communicate with you using spoken language with those points emphasized by visual cues or animations can often do a better job than written text.
- Videos can be more efficient when demonstrating visual tools or UI-dominated tools. A lot of visual tools like Blender, Unity3D, or Stable Diffusion have very popular video tutorials. If I’m trying to tech a process that involves a lot of interface work, a video can be more effective.
- And some people are just visual learners who prefer watching videos. Like I said, different people learn things in different ways, and some developers would much rather follow along with video content.
So while I think it’s great that you want to make video content, know that’s going to be a bit of work. Make sure it’s worth the effort, and know why you’re doing it.
Question 2: What is the purpose of the video?
I find the video content that I make usually has three overall goals:

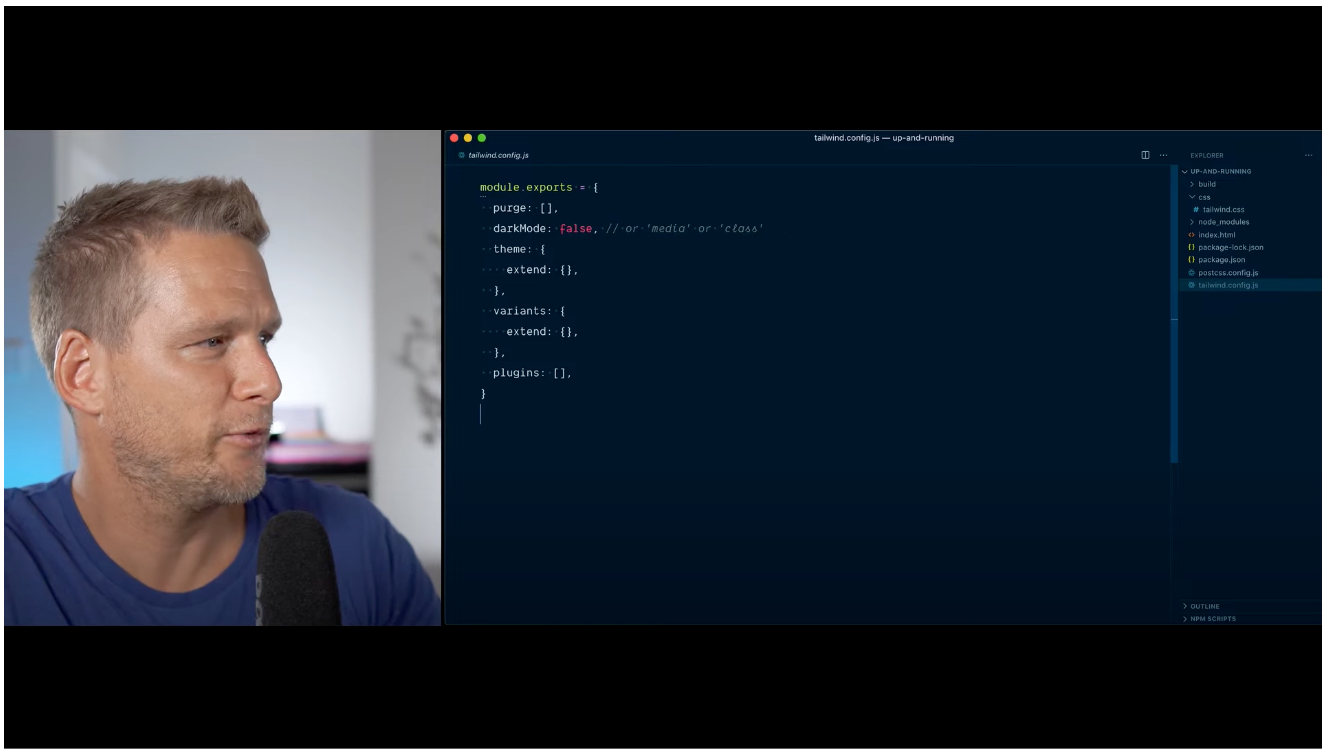
Instructional videos are ones that walk you through the process of implementing something. Developers have come to your video because they have a task that needs to be accomplished, and by following all of the steps in this video, they are able to accomplish this task.
These videos consist primarily of screencasts, and while I wouldn’t call them dry, they’re generally the most direct and to-the-point. Tailwind’s “Zero to Production” series of videos are a good example of instructional videos.

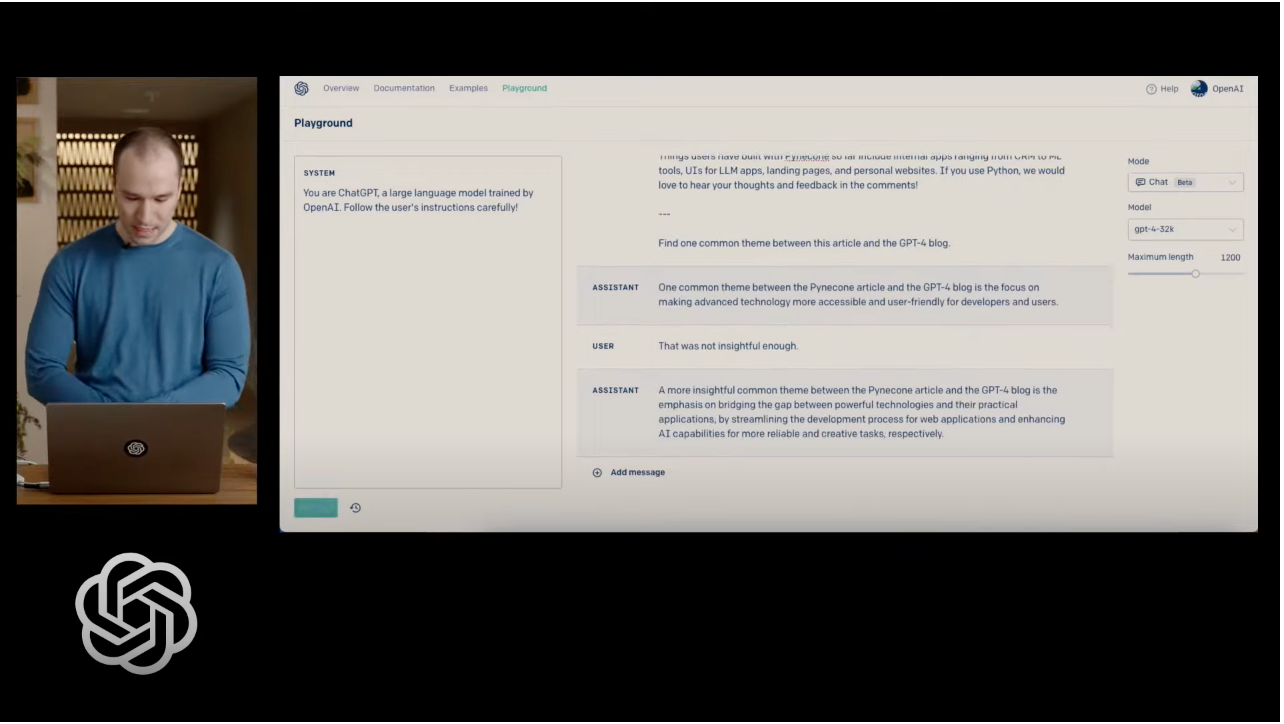
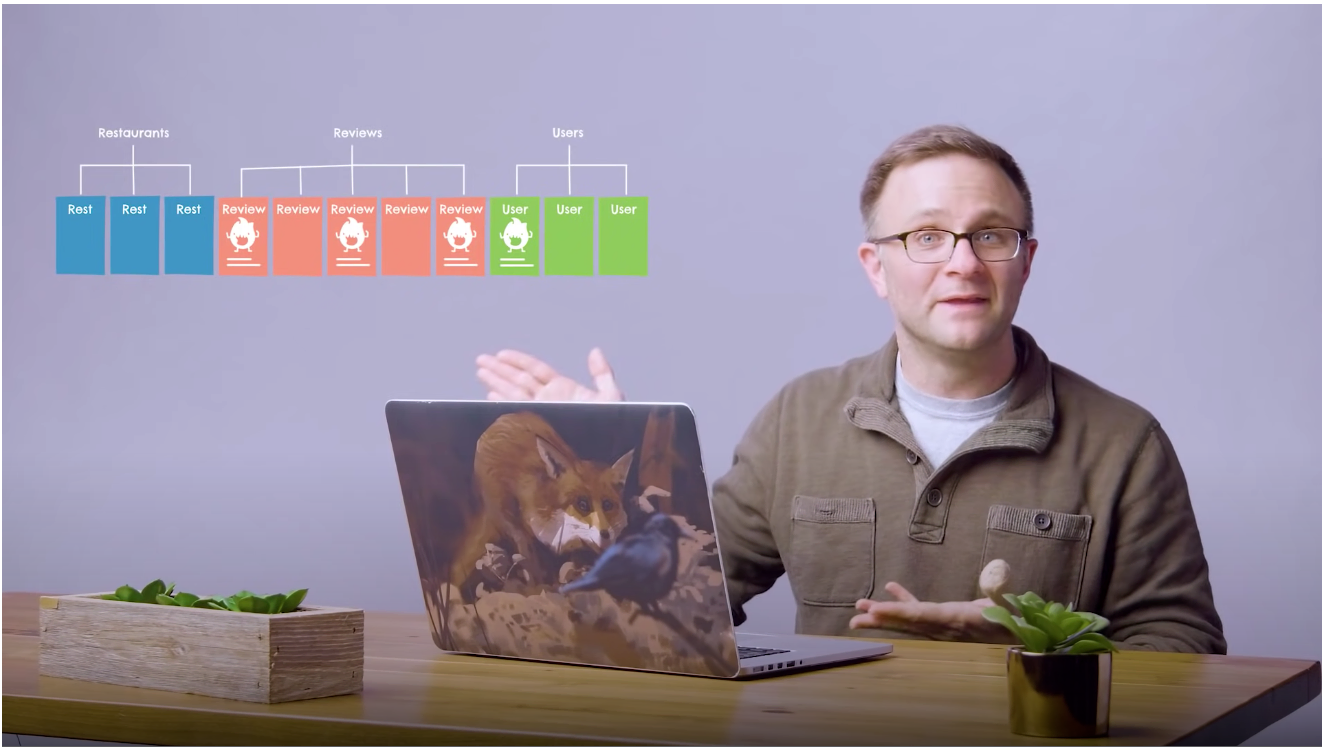
Educational videos are less implementation focused and more focused on helping a developer build a mental model around how things work underneath the hood. These have a fair number of visual aids in the form of animated diagrams or presentations.
While these videos might contain screencasts to demonstrate something, you’re generally not expecting a developer to code along with you. The “Get to Know Cloud Firestore” series that I did back at Google is a nice example of an educational video.

Inspirational videos are videos that might inspire a developer to try out something new. These tend to be the most entertaining, since they need a hook to draw in developers who might not otherwise watch it. These videos can consist of testimonials, stock footage, or other live-action segments. If they use screencasts, that content is focused more on the results than the actual implementation.
Mark Rober has one of the best examples of Inspirational Videos out in the real world. By the end of this video, I still know none of the skills I would need to build a squirrel obstacle course, but I kinda want to learn! In my role as a Developer Relations Engineer, I don’t typically make these kinds of videos; I usually consider these the domain of Developer Marketing. So I probably have the least to say here.
The videos I make at Plaid — particularly the Plaid Academy series — are a mix of instructional and educational. I’ll usually start by adding enough educational background that developers understand why we’re going to implement the code a certain way, and then I’ll go ahead and start implementing something and encourage them to code along with me. The Plaid in 3 Minutes videos are a little less instructional by comparison, and maybe 15% inspirational.
Question 3: Who are you making this for?
It’s good to explicitly write down who you’re making this video for. Are they developers? PMs? High-level decision makers? Are they already familiar with your product? If you’re making a developer video, what is their skill level?
In my current role, I generally design videos for “Intermediate-level developers who have no familiarity with the specific product I’m talking about”. That lets me focus on the material they’re truly interested in (e.g. “Here’s how to make a call to the Plaid API”), without having to cover too much beginner engineering material (“Here’s how to install VS Code on your machine” / “This is what an API call is”). At Firebase, because we had a lot more beginner developers using our product, I found that I tended to drift more towards beginner-level material. * Was that the right call? I honestly don't know. That's a discussion for another time.
Sometimes, your video will require that your audience has some knowledge ahead of time about another topic. In those situations, I find it’s best to create those prerequisites as separate videos, which I can then point developers to. For instance, a lot of Plaid products make use of webhooks. And so, before I really worked on any product-specific videos, one of the first videos I made was a video on how to handle Plaid Webhooks. So now, for all my future product videos, I can point developers who are unfamiliar with the topic to that separate video, while being able to jump right into the main content for more experienced developers.
Question 4: What’s your video going to consist of?
Let’s also talk about the components that make up the videos you might want to create, because this might have an influence on the types of equipment or software you’re going to need. Maybe you won’t know the full answer until after you’ve started writing your script, but it’s good to at least think about it now. Also, I’ll be using these terms a lot in the next few posts, so it’d be nice if we’re all on the same page.

Screencasts is the term I use for any moment when you’re recording the screen - often to show code, but also to show the UI, or a working application. If you’re creating an instructional video, the vast majority of your video will be a screencast.

Visual Aids are any graphical elements that might be used in your video to help emphasize particular points. These can consist of slides for presentations, but if you’re making a video, you should also think about having these visual aids animate. (I talk a lot more about this later)
Voice-over is audio of your voice.

On-Camera Work is any work where your smiling face will appear on camera. While adding on-camera work adds a nice human element to your videos, it also adds a disproportionate amount of equipment, setup and editing work. If you’re just making a one-off video, I wouldn’t recommend adding on-camera work unless you already have a lot of experience filming yourself.
Stock Footage is pre-created video or graphics from sites like videohive.net or Adobe Stock. I don’t really use a lot of stock photographs, because they don’t really fit in with the rest of our visual style. I will occasionally use a Motion Graphic template if our designer is too busy, though. (More on that in a future post, too.)
Livestreaming (or a pre-recorded livestream) is a Twitch-style video where you record yourself and your screen while performing some activity. In my case, that’s usually performing some coding task. There’s very little editing to these videos, and they’re typically unscripted or loosely scripted. While they have lower production values, they’re also a lot easier to create, because there’s less preparation or processing needed.
I typically don’t do a lot of live streaming, because I’m not very good at it (the number of times I say “um” is embarrassing). But I suspect many of the other tutorial videos I see out there are more of the “lightly edited livestream” variety. That said, I’ve started experimenting more with these as a quicker way of getting a video created. The Identity Verification Quickstart Demo is more along the lines of a lightly edited livestream.
Okay! Now that you know why you’re making a video, what kind of video it’s going to be, who you’re making it for, and what kind of material it’s going to consist of, it’s time to move to the exciting next step! It’s time to start doing research!!